| Меню сайта |
| Форма входа |
| Категории раздела | ||
|
| Поиск |
| Наш опрос |
| Сотрудничество |
  |
| Главная » Статьи » Уроки по Photoshop » Текстовые уроки |
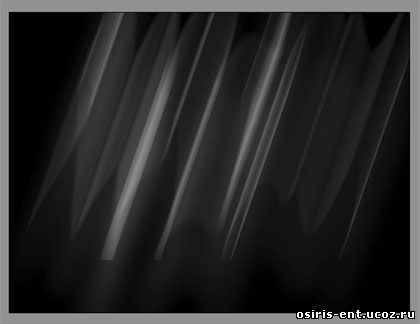
Как то раз посмотрел на обои от ОС Windows Vista, и решил попробовать сделать что то подобное, получилось что то похожее, и вот решил написать урок о том как такие обои можно сделать в Adobe Photoshop.
2. Заливаем черным, для чего жмем на клавиатуре [G] или на иконке с баночкой.
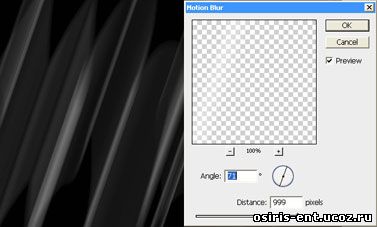
4. При выделенном слое, применяем фильтр Motion Blur (размытие в движении) Filter > Blur > Motion Blur и устанавливаем параметр Distance (Дистанция) на максимум, Angle (Наклон) ставите по своему усмотрению, что бы примерно картинка напоминала мою, если совсем не похожа то можете повторить пункт 3, а затем 4 до нужного результата.
Если все получилось то белые разводы будет хорошо видно
6. Выделяем слой оказавшийся по середине и применяем фильтр Gaussian Blur (Размытие Гауса) Filter > Blur > Gaussian Blur, устанавливаем значение 50.
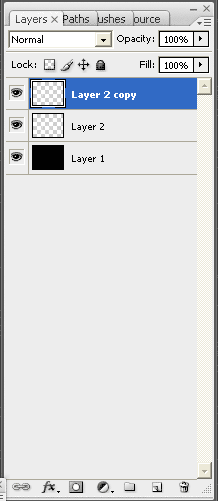
8. Выделив верхний слой, нужно создать маску прозрачности, для этого нажмите на эту иконку, расположенную под слоями.
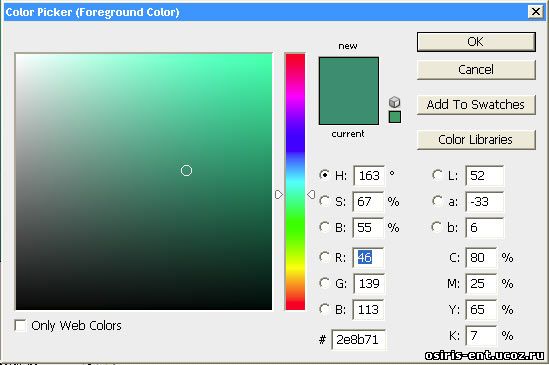
10. Следующим шагом будет перекрашивания фона, я попросил залить его черным потому, так будет виднее рисунок, теперь пора придать ему цвет. Я использовал цвета какие чаще используются в обоях и стиле Windows Vista, это два оттенка зеленого. Для того что бы выбрать да цвета для Градиентной заливки, войдите в меню выбора цвета в первом введите значение 2e8b71 во втором 063845, конечно вы можете подобрать другие цвета, и растяните цвета снизу вверх.
Должно получиться следующее
Вот вроде и все, теперь можно добавить пару надписей с применением Outer Glow и Обоя готова =)
| |
| Просмотров: 580 | Рейтинг: 5.0/1 |
| Всего комментариев: 0 | |
| Статистика |
| Реклама |


|